تگ کنونیکال به شما این امکان را میدهد تا به موتورهای جستجو مانند گوگل بگویید که برخی از URLهای مشابه در واقع یکسان هستند! زیرا بعضی اوقات محصولات یا محتوایی دارید که می توانید در چندین URL یا حتی چندین وب سایت پیدا کنید. با استفاده از URLهای (برچسب های پیوند HTML با ویژگی rel = canonical). می توانید این موارد را بدون آسیب رساندن به رتبه بندی در سایت خود داشته باشید. در این مقاله، من در مورد URL های با تگ کنونیکال، زمان استفاده از آنها و چگونگی جلوگیری یا رفع چند اشتباه رایج بحث خواهم کرد.
تگ کنونیکال چیست؟
تگ rel = canonical که اغلب “لینک کنونیکال” یا همان کنونیکال نامیده می شود. یک عنصر HTML است که به مدیران وب سایت ها کمک می کند تا از بروز مطالب تکراری جلوگیری کنند. این کار را با مشخص کردن “تگ کنونیکال”. نسخه “ترجیحی” یک صفحه وب انجام می دهد. بیشتر اوقات. این همان آدرس اصلی است.
استفاده از URL های متداول، SEO سایت شما را بهبود می بخشد. این روش ساده است. اگر چندین نسخه از یک محتوا دارید. یک نسخه “canonical” را انتخاب می کنید و موتورهای جستجو را به سمت آن سوق می دهید. با انجام این کار. مشکل محتوای تکراری که موتورهای جستجو نمی دانند کدام نسخه را در نتایج خود نشان دهند حل می شود. به عنوان مثال آدرس کنونیکال برای مقاله سئو وردپرس به این شکل است:
<link rel=”canonical” href=”https://yoast.com/wordpress-seo/” />

مزایای سئو با استفاده از rel = canonical
انتخاب یک آدرس کنونیکال مناسب برای هر مجموعه از URL های مشابه، سئو سایت شما را بهبود می بخشد. دلیل این امر این است که موتور جستجو می داند کدام نسخه اصلی است و می تواند تمام پیوندهای اشاره شده به نسخه های مختلف را به عنوان لینک اصلی (کنونیکال) حساب کند. از نظر مفهوم، تنظیم متد canonical همانند تغییر مسیر(ریدایرکت) 301 است، فقط بدون تغییر مسیر واقعی. استفاده از آدرس هایی با تگ کنونیکال بخش اساسی سئو تکنیکال یا فنی است.
تاریخچه rel = canonical
تگ کنونیکال توسط Google. Bing و Yahoo! در فوریه 2009 معرفی شد. اگر به تاریخچه آن علاقه مند هستید، من Matt Cutts’ post را از سال 2009 توصیه می کنم. این پست به شما برخی از زمینه های جالب و پیوند به مقالات مختلف را می دهد. یا می توانید فیلم معرفی Matt از عنصر پیوند متعارف را مشاهده کنید. زیرا. اگرچه ساده است، اما ویژگی های استفاده از آن اغلب کمی پیچیده تر است.
فرآیند انتخاب کنونیکال
وقتی چندین گزینه برای URL محصول دارید، canonicalization فرایند انتخاب یکی از آنهاست. خوشبختانه. در بسیاری از موارد واضح است: یک آدرس انتخاب بهتری نسبت به سایر URL ها خواهد بود. اما در برخی موارد. ممکن است به این واضحی نباشد. اما جای نگرانی نیست. انتخاب در این موارد نیز ساده است. یکی را انتخاب کنید! انتخاب نکردن تگ کنونیکال همیشه بدتر از انتخاب کردن آن است.
آموزش تگ کنونیکال و نحوه تنظیم URL
فرض کنید شما دو نسخه از یک صفحه دارید که هر کدام دقیقاً – 100٪ – با همان محتوا هستند. تنها تفاوت این است که آنها در بخشهای جداگانه ای از سایت شما هستند. به همین دلیل، رنگ پس زمینه و منوی آن متفاوت است. هر دو نسخه از سایت های دیگر پیوند داده شده اند، بنابراین محتوا به وضوح ارزشمند است. با این وجود موتورهای جستجو کدام نسخه را باید در نتایج نشان دهند؟ تگ کنونیکال اینجا به کار می آید.
به عنوان مثال. این می تواند URL های آنها باشد:
https://example.com/wordpress/seo-plugin/https://example.com/wordpress/plugins/seo/
یک مثال درست از استفاده از rel = canonical
وضعیتی که در بالا توضیح داده شد. اغلب به خصوص در بسیاری از سیستم های تجارت الکترونیکی رخ می دهد. بسته به نحوه ورود شما به یک محصول، می تواند چندین URL مختلف داشته باشد. اما این دقیقاً همان چیزی است که Rel = canonical و یا تگ کنونیکال برای آن ابداع شده است. در این حالت. rel = canonical را به شرح زیر اعمال می کنید:
1- یکی از دو صفحه خود را به عنوان صفحه اصلی و کنونیکال انتخاب کنید. این باید نسخه ای باشد که فکر می کنید مهمترین است. اگر برایتان مهم نیست، یکی از پیوندها با بیشترین بازدیدکنندگان را انتخاب کنید. وقتی همه این عوامل برابر است، یک سکه بزنید. شما باید انتخاب کنید.
2- یک لینک rel = canonical از صفحه غیر canonical به یک صفحه کنونیکال اضافه کنید. بنابراین اگر ما کوتاه ترین آدرس را به عنوان URL کنونیکال خود انتخاب کنیم. URL دیگر به کوتاهترین آدرس در بخش <head> صفحه پیوند می یابد – مانند این:
<link rel=”canonical” href=”https://example.com/wordpress/seo-plugin/” />
به همین راحتی! نه کمتر نه بیشتر.
کاری که این کد انجام می دهد این است که از نظر موتور جستجو دو صفحه را در یک صفحه ادغام کند. این یک “تغییر مسیر نرم” است بدون اینکه کاربر واقعاً هدایت شود. پیوندها به هر دو URL اکنون به عنوان نسخه متداول و اصلی URL به حساب می آیند.
آیا می خواهید در مورد استفاده از تگ کنونیکال در صفحات دسته بندی و محصولات سایت تجارت الکترونیک خود بیشتر بدانید؟
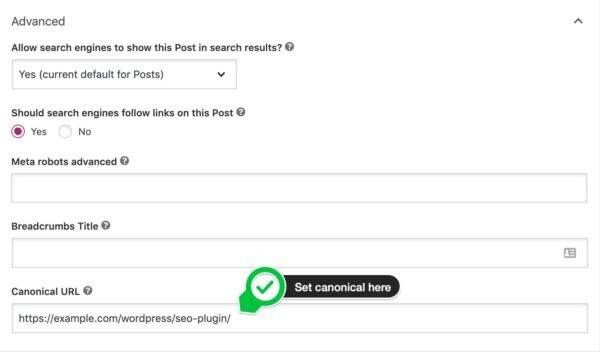
تنظیم تگ کنونیکال در افزونه Yoast SEO
با ویژگی کنونیکال در افزونه Yoast SEO. می توانید به راحتی یک تگ کنونیکال را به یک پست یا صفحه اضافه کنید. فقط اگر می خواهید کنونیکال را به چیزی متفاوت از آدرس صفحه فعلی تغییر دهید، باید این کار را انجام دهید. Yoast SEO تقریباً برای هر نوع صفحه در نصب وردپرس تگ canonical صحیحی ارائه می دهد.
برای پست ها. صفحات و انواع پست های سفارشی. می توانید آدرس کنونیکال را در برگه پیشرفته متاباکس Yoast SEO – یا در نوار کناری ویرایشگر بلوک وردپرس ویرایش کنید:

برای دسته ها. برچسب ها و سایر اصطلاحات طبقه بندی. می توانید تگ کنونیکال را در همان مکان در متاباکس Yoast SEO یا در نوار کناری تغییر دهید. اگر موارد استفاده پیشرفته دیگری نیز دارید. می توانید از فیلتر wpseo_canonical برای تغییر خروجی Yoast SEO نیز استفاده کنید.
چه زمانی باید از تگ کنونیکال استفاده کنید؟
ریدایرکت 301 یا تگ کنونیکال
اگر مطمئن نیستید که باید ریدایرکت 301 انجام دهید و یا یک متد canonical را تنظیم کنید. چه کاری باید انجام دهید؟ پاسخ ساده است: اگر دلایل فنی برای ریدایرکت وجود داشته باشد شما همیشه باید یک تغییر مسیر دهید. اگر نمی توانید این صفحه را هدایت کنید زیرا این امر به تجربه کاربر آسیب می رساند یا در غیر این صورت مشکل آفرین است، یک تگ کنونیکال تنظیم کنید. مدیر ریدایرکت در Yoast SEO Premium به شما کمک می کند ریدایرکت ها را تنظیم کنید.
آیا یک صفحه باید یک تگ کنونیکال با مراجعه به خود داشته باشد؟
در تصویر بالا. صفحه غیر متعارف را به نسخه اصلی متصل می کنیم. اما آیا یک صفحه باید rel = canonical را برای خودش تنظیم کند؟ این سوال در بین سئوکاران موضوعی بسیار مورد بحث است. در Yoast، ما به شدت توصیه می کنیم که یک تگ کنونیکال را در هر صفحه داشته باشید، و Google نیز این مورد را تایید کرده است. به این دلیل که بیشتر CMS ها پارامترهای URL را بدون تغییر در محتوا امکان پذیر می کنند. بنابراین همه این آدرس ها محتوای یکسانی را نشان می دهند:
https://example.com/wordpress/seo-plugin/
https://example.com/wordpress/seo-plugin/?isnt=it-awesome
https://example.com/wordpress/seo-plugin/?cmpgn=twitter
https://example.com/wordpress/seo-plugin/?cmpgn=facebook
مسئله این است که اگر تگ کنونیکالی در صفحه وجود ندارد که به تمیزترین و بهترین نسخه URL اشاره دارد، سایت شما در معرض خطر است. اگر خودتان این کار را انجام ندهید. شخص دیگری می تواند این کار را با شما انجام دهد و باعث ایجاد یک مسئله محتوای تکراری شود. بنابراین افزودن تگ کنونیکال به همه آدرس های سایت خود یک اقدام “دفاعی” خوب در مورد سئو و بهینه سازی است. خوشبختانه. پلاگین Yoast SEO ما این مراقبت را برای شما انجام می دهد.
تگ کنونیکال در دامنه متقابل
شاید شما محتوای یکسانی را در چندین دامنه داشته باشید. برخی از سایت ها یا وبلاگ ها مقالات را از سایر وب سایت ها به طور مستقل بازنشر می کنند، زیرا احساس می کنند این محتوایی مرتبط و مفید برای کاربرانشان است. در گذشته، وب سایت هایی داشتیم که مقالات Yoast.com را نیز بازنشر می دهند (با اجازه صریح).
اما اگر به HTML هر یک از این مقاله ها نگاه می کردید، یک پیوند rel = canonical پیدا می کردید که به سمت مقاله اصلی ما باز می گردد. این بدان معنی است که کلیه پیوندهایی که به نسخه مقاله آنها اشاره دارند. نسبت به رتبه بندی، کنونیکال ما شمرده می شوند. آنها برای جلب رضایت مخاطبان خود از مطالب ما استفاده می کنند و ما سود آشکاری از آن می گیریم. به این ترتیب. همه برنده می شوند!

مشکلات رایج و استفاده نادرست از آدرس های کنونیکال
مثالهای زیادی وجود دارد که نشان می دهد چگونه استفاده نادرست از تگ کنونیکال می تواند منجر به ایجاد مسائل و مشکلات عظیمی شود. من چندین سایت دیده ام که متد canonical، فقط برای دیدن صفحه اصلی آنها از نتایج جستجو در صفحه اصلی خود به مقاله ای اشاره دارد. اما تنها این نیست. کارهای دیگری نیز وجود دارد که شما هرگز نباید با rel = canonical انجام دهید. در اینجا مهمترین موارد را بیان می کنیم.
- صفحات بایگانی شده را به صفحه اول کنونیکال نکنید. rel = canonical در صفحه 2 باید به صفحه 2. اشاره داشته باشد، موتورهای جستجو در واقع پیوندهای صفحه های بایگانی عمیق را فهرست نمی کنند.
- آنها را 100٪ خاص کنید. به دلایل مختلف بسیاری از سایتها از پیوندهای مربوط به پروتکل استفاده می کنند، به این معنی که بیت http / https را از آدرس خود خارج می کنند. این کار را برای کنونیکال خود انجام ندهید. شما یک اولویت دارید. بنابراین به آن اشاره نمایید.
- canonical خود را بر روی URL درخواست قرار دهید. اگر هنگام تولید کنونیکال خود از متغیرهایی مانند دامنه استفاده می کنید یا درخواست URL برای دسترسی به صفحه فعلی را دارید. این کار را اشتباه انجام می دهید. محتوای شما باید از آدرس های های خود آگاه باشد. در غیر این صورت. شما همچنان می توانید همان محتوا را – به عنوان مثال – example.com و www.example.com داشته باشید و از هر یک از آنها بخواهید که خودشان را کنونیکال کنند.
- چندین تگ کنونیکال در یک صفحه باعث خرابی می شود. هنگامی که در پلاگین های وردپرس با این مسئله روبرو می شویم. سعی می کنیم با توسعه دهنده تماس بگیریم و این کار را به آنها یاد دهیم. اما باز هم این اتفاق می افتد. و وقتی نتیجه می گیرید نتایج کاملاً غیرقابل پیش بینی هستند.
کنونیکال و شبکه های اجتماعی
فیس بوک و توییتر از Rel = canonical نیز احترام می گذارند، و این ممکن است به شرایط عجیب و غریب منجر شود. اگر یک URL را در Facebook با اشاره کنونیکال به جای دیگر به اشتراک بگذارید. Facebook جزئیات را از URL متداول به اشتراک می گذارد. در حقیقت. اگر دکمه “پسندیدن” را به صفحه ای اضافه کنید که تگ کنونیکال در جای دیگر باشد، تعدادی از آدرس های کنونیکال را نشان می دهد، نه آدرس فعلی. توییتر به همین روش کار می کند. بنابراین هنگام اشتراک URL ها یا هنگام استفاده از این دکمه ها از این موضوع آگاه باشید.
استفاده های پیشرفته از rel = canonical
هدر Canonical link HTTP
Google همچنین از عنوان کنونیکال پیوند HTTP پشتیبانی می کند. عنوان به صورت زیر است:
Link: <https://www.example.com/white-paper.pdf>; rel=”canonical”
عنوان Canonical link HTTP در هنگام استفاده از کنونیکال پرونده ها مانند PDF می توانند بسیار مفید باشند. بنابراین بهتر است بدانید که این گزینه وجود دارد.
استفاده از rel = canonical در صفحات نه چندان مشابه
گرچه من این را توصیه نمی کنم. اما می توانید از rel = canonical بسیار تهاجمی استفاده کنید. گوگل آن را مسخره می داند، جایی که می توانید یک محتوا کاملا متفاوت را با یک محتوا دیگر کنونیکال کنید. با این حال. اگر Google به اجبار شما این کار را انجام دهد، دیگر به قوانین کنونیکال سایت شما اعتماد نخواهد کرد و آسیب بیشتری به شما وارد می کند.
استفاده از rel = canonical در ترکیب با hreflang
ما همچنین در راهنمای نهایی hreflang در مورد canonical صحبت می کنیم. دلیل آن این است که ضروری است وقتی از hreflang استفاده می کنید کنونیکال هر زبان به خودش اشاره کند. اطمینان حاصل کنید که هنگام استفاده از hreflang نحوه استفاده از تگ کنونیکال را به خوبی درک کرده اید. در غیر این صورت. ممکن است کل اجرای hreflang خود را از بین ببرید.
نتیجه گیری: rel=canonical ابزاری قدرتمند است
تگ کنونیکال، Rel = canonical ابزاری قدرتمند در جعبه ابزار SEO است. به خصوص برای سایت های بزرگتر. روند کنونیکال سازی می تواند حیاتی باشد و منجر به پیشرفت های عمده سئو شود. اما مانند هر ابزار برقی. باید از آن عاقلانه استفاده کنید زیرا بریدن خود با آن آسان است. امیدوارم این راهنما به شما کمک کرده باشد تا این ابزار قدرتمند را یاد بگیرید و اینکه چگونه (و چه وقت) می توانید از آن استفاده کنید.
مرجع : https://yoast.com/rel-canonical/
سوالات متداول تگ کنونیکال
تگ کنونیکال به زبان ساده یعنی چه؟
وقتی در سایتمون چند تا صفحه با 1 موضوع کاملا یکسان داشته باشیم، به کمک تگ کنونیکال میتونیم به گوگل بفهمونیم که کدوم یک از اون صفحات رو به عنوان صفحه مرجع قراربده و توی نتایج جستجو نمایش بده و کدوم یکی ها اهمیت کمتری دارند.
چرا باید از تگ کنونیکال استفاده کنیم؟
وقتی صفحات سایت ما اشتباها با موضوع تکراری ساخته میشن، بهتره که به گوگل اعلام کنیم که صفحه مرجع در اون موضوع کدوم صفحه ما هست! اگر این کارو نکنیم ممکنه گوگل اون صفحه ای که از نظر ما ارزش کمتری داره رو در اولویت قراربده و بهش ورودی بده.
[tqb_quiz id=’3346′]




سلام
یه افزونه Canonical برای وردپرس که لینک ها رو بصورت فارسی نشون بده معرفی نمایید
یعنی در لینک ها UTF8 رو در تنظیماتش داشته باشه
ممنون